Welcome
To the portfolio website of
Nick Jennes
UI/UX Designer // Front End Web Developer
expand_more

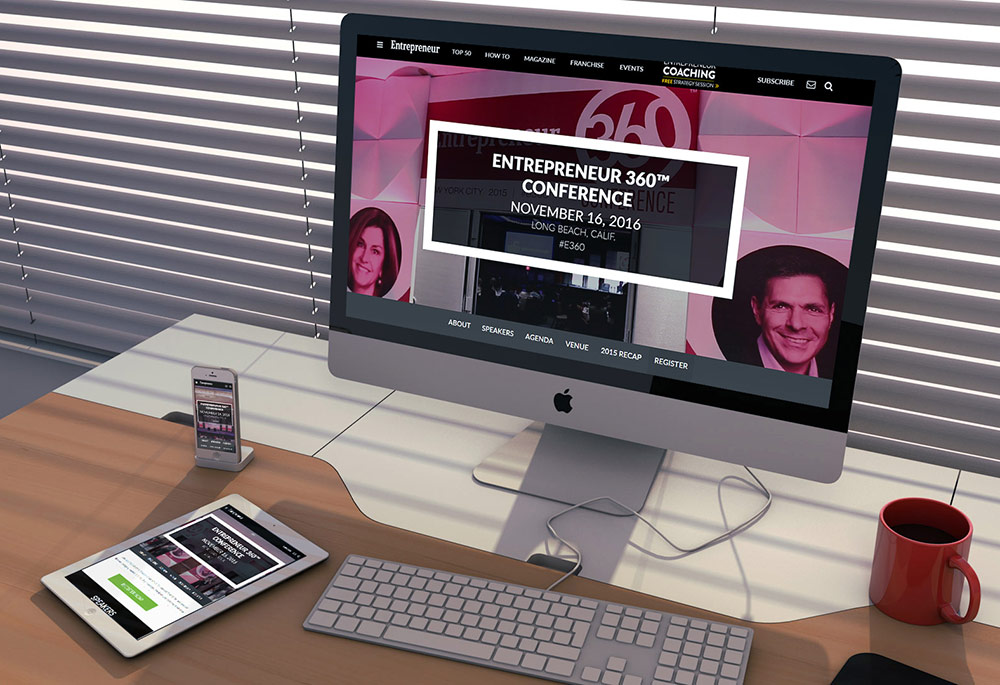
Client: Entrepreneur, Sponsored by Samsung
Software and skills: Photoshop, Dreamweaver, HTML5, CSS3, LESS, JavaScript, SlickJS slider, JQuery, Twig, Social Media API, Ooyala Video, Responsive Design
This is a landing page for the yearly Entrepreneur 360 Conference, where business leaders around the world come together and discuss business problems and solutions. I saw this project from beginning to end, and also implemented marketing promotions and responsive newsletters to boost attendance and brand recognition.

Client: Entrepreneur, Sponsored by Samsung
Software and skills: Photoshop, Dreamweaver, HTML5, CSS3, LESS, JavaScript, SlickJS slider, JQuery, Twig, Social Media API, Ooyala Video, Responsive Design
Radicals and Visionaries is a campaign sponsored microsite that I designed and developed for Entrepreneur.com. It features articles and videos about entrepreneurs who pushed the envelope and inspired others to make real change happen.

Client: Entrepreneur, Sponsored by The UPS Store
Software and skills: Photoshop, Dreamweaver, HTML5, CSS3, JavaScript, SlickJS slider, Twig, Social Media API, JQuery, Responsive Design
Marketing Bootcamp is a microsite sponsored by The UPS Store that I developed. It features articles and videos which arms solopreneurs with the tools, tips and strategies to put marketing ideas into action.

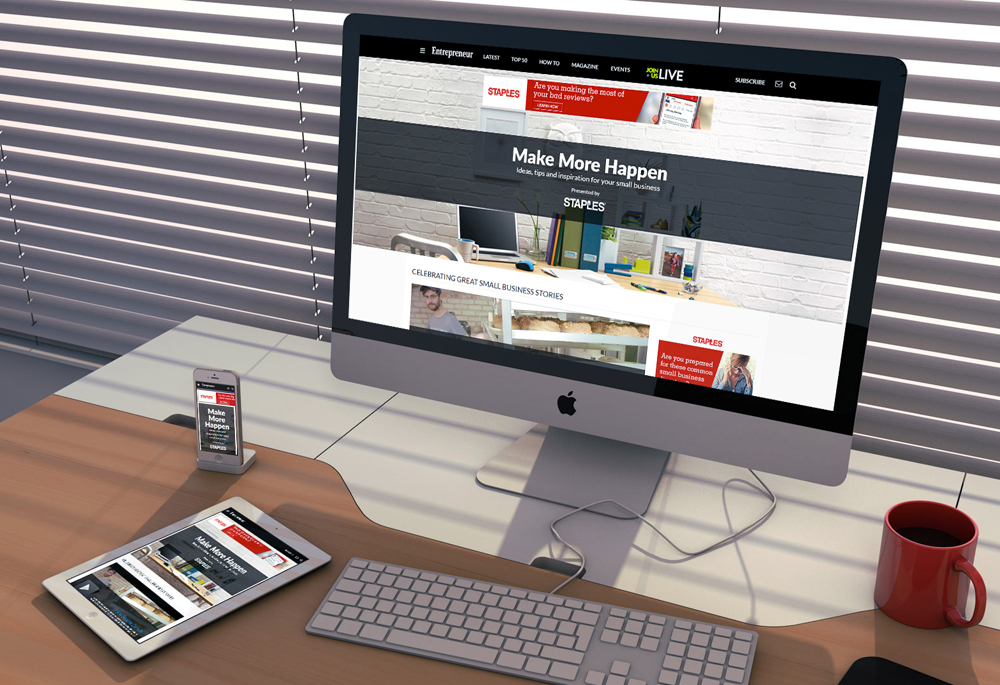
Client: Entrepreneur, Sponsored by Staples
Software and skills: Photoshop, Dreamweaver, HTML5, CSS3, LESS, JavaScript, Twig, SlickJS slider, JQuery, Social Media API, Ooyala Video, Responsive Design
Make More Happen is a microsite that I've built out using the latest and best web design and development practices. For microsites like this, I work with editors to update content on a regular basis so users are inspired with ideas and tips to accelerate their business.

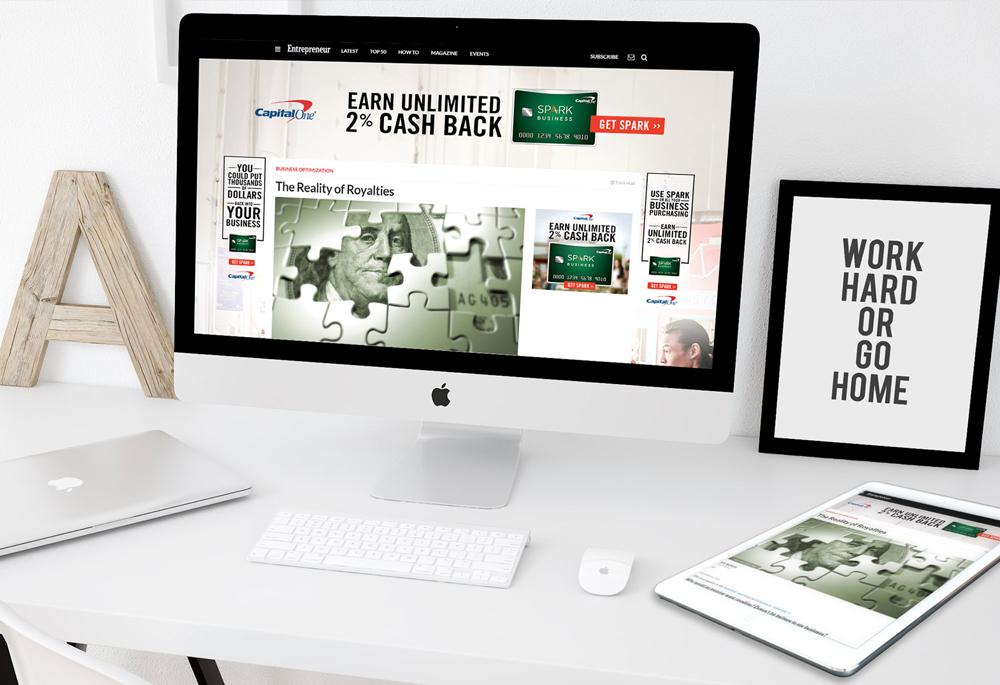
Client: Entrepreneur, Sponsored by Capital One
Software and skills: Photoshop, Dreamweaver, HTML5, CSS3, LESS, JavaScript, Twig, SlickJS slider, JQuery, Responsive Design
The Business Optimization Center is a microsite sponsored by Capital One that I designed and developed. It features articles and videos aimed at helping entrepreneurs to develop strategies and manage money in order to become successful in their business. The multiple sliders dynamically pull from multiple topic pages to generate the content.

Client: Entrepreneur, Capital One
Software and skills: Graphic/Web Design, Photoshop, Dreamweaver, HTML, CSS3 Media Queries, Responsive Design
The Capital One skin is one of many creatives that I've designed and coded for sponsors to be cross-browser and tablet/mobile compatible.

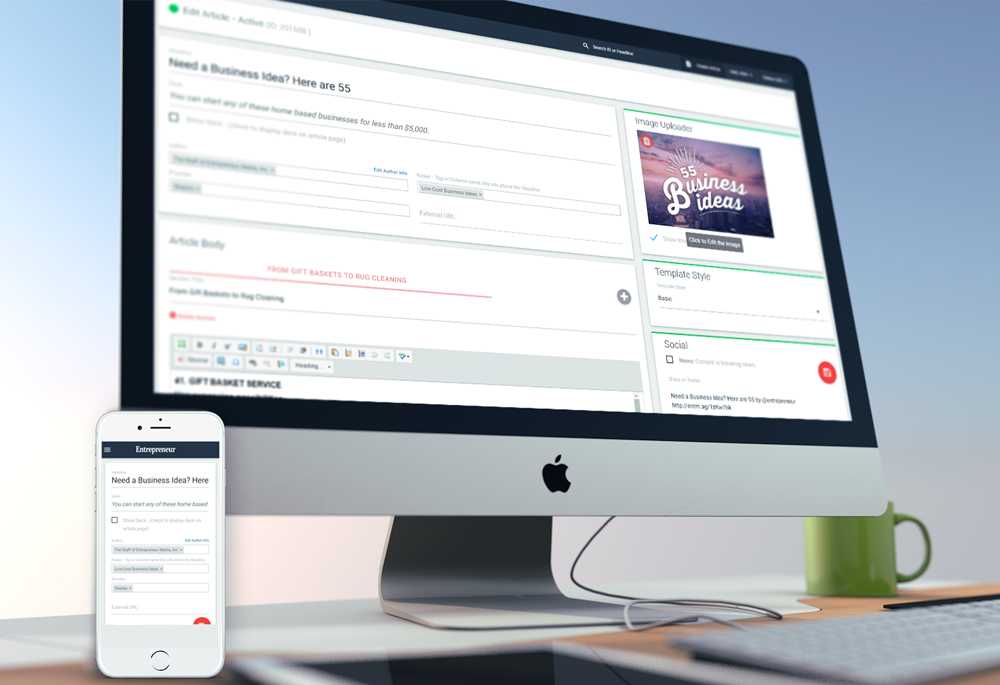
Client: Entrepreneur
Software and skills: HTML5, UI/UX Design, Photoshop, Dreamweaver,Materialize CSS, Laravel PHP framework, JavaScript, Responsive Design
This is an article page from the custom-built Entrepreneur CMS. I helped to design and build out the functionality and aesthetics of the pages. The coding is with the Laravel, Twig PHP template engine, and Materialize CSS is used for the UI/UX responsive layout.

Client: ETF Trends & ETFdb.com
Skills: UI/UX Design, Responsive Design, WordPress, Photoshop, Dreamweaver, HTML5 & CSS3
I designed and programmed this landing page for the Virtual Summit, which is a one-day online conference complimentary for financial advisors to register and attend. It features a bold and clean design, a countdown timer, on24 registration, and sections to learn about the agenda, speakers and sponsors.

Client: ETF Trends & ETFdb.com
Skills: Particle JS, Photoshop, UI/UX Design, Responsive Design, WordPress, HTML5, CSS3, JavaScript and jQuery
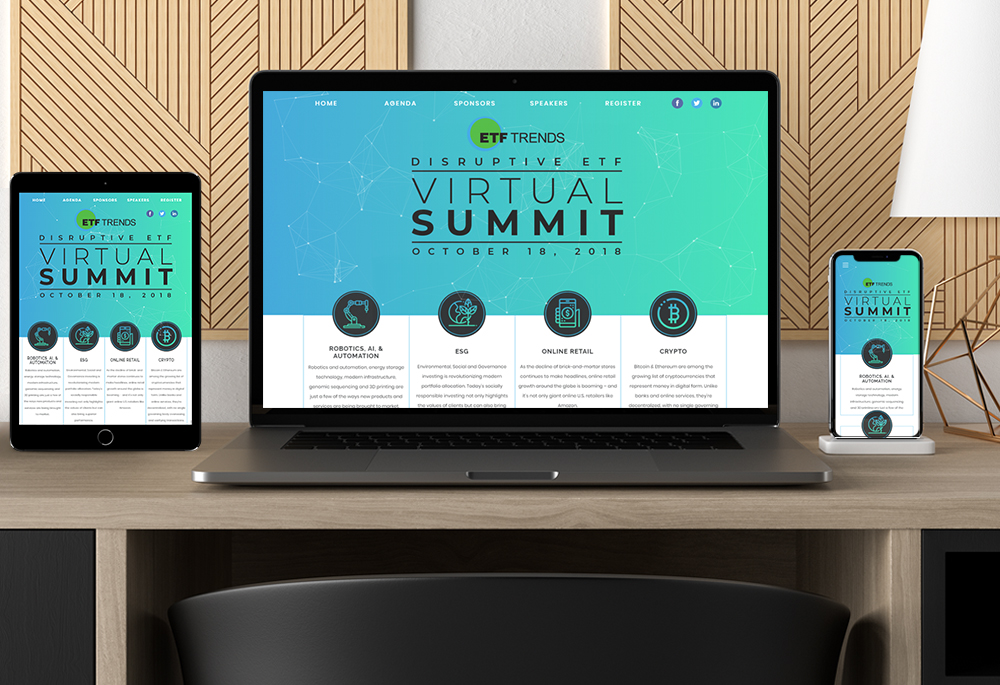
I designed and programmed this landing page for the 2018 Virtual Summit. It features an interactive particle animation background, a bold and clean design, on24 registration, and sections to learn about the agenda, speakers and sponsors.

Client: ETF Trends
Skills: Photoshop, Dreamweaver, Web Design, Responsive Design, PHP, WordPress, HTML, CSS, JavaScript and jQuery
I designed and programmed this microsite as a sponsorship for Invesco ETFs. I maintained their brand guidelines with the Innovative ETFs header and uniform colors throughout headings and rightside of the microsite. All the articles under this sponsorship are also branded throughout.

Client: ETF Trends
Skills: APIs, Photoshop, UI/UX Design, Web Design, Responsive Design, PHP, WordPress, HTML, CSS, JavaScript and jQuery
I designed and developed these stock quote pages using Barchart's market data APIs. This project dynamically added 2,000+ pages to ETF Trends, and many of these quote pages catapulted up Google's search rankings to top 10 spots.

Client: Assurant
Skills: UI/UX Design, Figma, Angular, TypeScript, HTML5, CSS, Responsive Design, Prototyping, User Testing
I worked together and lead a team dedicated to InsuranceClaimCheck.com, where I made daily design and code enhancements with Angular in an Agile setting through Azure DevOps. I solely did the UI/UX design for mobile to desktop which included sketches, personas, wireframes, prototypes, customer journeys, and user testing.
arrow_forward_iosView Desktop Prototype
arrow_forward_iosView Mobile Prototype

Client: Assurant
Skills: UI/UX Design, Figma, Angular, TypeScript, JavaScript, HTML5, CSS, Responsive Design, Prototyping
The CDE portal is an internal site where bank branch managers can login and view a client's claim. I completely overhauled the design and code with an updated UI/UX with my skills in Figma prototyping, Angular, TypeScript, and more.

Client: Kind Lending
Software and skills:UI/UX Design, Figma, Angular, REST API, Material UI, Responsive Design
I designed and developed this portal so that anyone within Kind Lending (Brokers, Loan Officers, Underwriters, Branch Managers, etc.) can access and manage home mortgage loans, from getting mortgage quotes, starting a loan, filling out a robust and dynamic loan application, and so much more! This was a monumental undertaking, as I designed out the UI/UX and coded thousands of lines of Angular code, front & back end, between my Manager and I while under a tight deadline and in just a few months.

Client: Action Property Management
Software and skills: UI/UX Design, Figma, Mobile App Design, Javascript, jQuery, C#, Razor, Bootstrap, Custom UI, Responsive Design
SnapHOA is a HOA Property Management App designed for desktop, tablet and also with a mobile app on the App Store and Google Play. HOA Property Managers can walk around the neighborhood on their mobile phone and do home inspections, send work orders for amenities, and do everything they need all in one app. I solely designed the desktop and mobile app, and worked on an awesome team to build it out.

Skills: WordPress, PHP, Plugins, UI/UX Design, Photoshop, Figma, Responsive Design, HTML, CSS, APIs, JavaScript and jQuery
I designed and developed many WordPress sites, including installing plugins for security, eCommerce, site optimization and performance, and much more. I've developed custom and dynamic PHP pages, such as the ETF Trends Stock Ticker pages you see in the image. I designed and created 1 PHP template which pulled in Barchart APIs, which in turn created thousands of dynamic ticker pages. And with SEO, this put many in the top 10 Google results!
Note: ETFTrends.com has been redesigned since.

Skills: WordPress, PHP, Various Plugins & Themes, UI/UX Design, Photoshop, Figma, Responsive Design, HTML, CSS, APIs, MySQL, JavaScript and jQuery
Enhance Health is a healthcare marketplace company whose website I redesigned and developed using Wordpress and a variety of skills. I enhanced their user attention and retention within their various ACA digital marketing campaigns during open enrollment. I've also overhauled the site performance and load time by 4x from 10 to 2 seconds by optimizing CSS, JavaScript and implementing site caching.

Skills: WordPress, PHP, Various Plugins & Themes, UI/UX Design, Photoshop, Figma, Responsive Design, HTML, CSS, APIs, MySQL, JavaScript, jQuery, Google Suite (Ads, Tag Manager, Analytics), React Native, App Development
At Action Property Management I designed and developed many projects including their corporate WordPress and custom HOA sites. I drove the UI/UX vision, managed and implemented features on their Resident and Management Portals, and spearheaded the design and development of the Resident and Inspection mobile apps which are available on the App Store and Google Play.

Skills: WordPress, PHP, Various Plugins & Themes, UI/UX Design, Photoshop, Figma, Responsive Design, HTML, CSS, APIs, MySQL, JavaScript, jQuery, Google Suite (Ads, Tag Manager, Analytics), React Native, App Development
At Action Property Management I designed and developed many of their 300+ custom HOA WordPress websites. OrangeCrest HOA is one where I customized by utilizing my skills in UI/UX Design, responsive design, Figma and PHP.

Skills: WordPress, PHP, Various Plugins & Themes, UI/UX Design, Photoshop, Figma, Responsive Design, HTML, CSS, APIs, MySQL, JavaScript, jQuery, Google Suite (Ads, Tag Manager, Analytics), React Native, App Development
At Action Property Management I designed and developed many of their 300+ custom HOA WordPress websites. Harbor Club HOA is one where I customized by utilizing my skills in UI/UX Design, responsive design, Figma and PHP.










Hello! I’m Nick Jennes, an experienced multi-faceted designer & developer that wears many hats. I specialize in creating beautiful, user-friendly and professional websites using the latest and best web standards and practices. Over the 15 years of my professional career I've created, recoded and overhauled websites, drove the UI/UX design vision, and brought recognition and revenue to the companies I worked for.
I graduated from Western Washington University with a Bachelor of Arts degree, and concentrations in Digital Media, Website Design, Graphic Design, Industrial Design and Studio Art. I graduated from Golden West College with an Associates of Arts degree and majored in Digital Arts, and also acquired a Certificate of Achievement in Graphic Design Production, and two Certificates of Specialization in Graphic/Website Design and Graphic Design Advanced Production.
I was born near Cleveland, Ohio as the youngest of six kids, and we moved to Seattle, Washington when I was 12. I had a fun and adventurous upbringing making art, playing guitar, riding bikes, skiing & snowboarding, spending time with family and friends, traveling to Italy and much more, and I carry these hobbies into my adult life. After moving to southern California, I’ve travelled all over Europe (planning to go back) and started a lovely family, so things are going great!
